お久しぶりです。自サイトを全く更新しない男、風祭です。というのも、ポートフォリオサイトの更新を行っていたんですよね。忘れてたことを思い出したり、知らないことを身に着けたりに時間がかかっていました……
上記がポートフォリオサイトです(ネット時代にがっつり本名が出てる)。
今回はどんな技術を使ってポートフォリオサイトを作ったかの覚え書きを残しておこうと思います。
全体の構成
まずは全体の構成をどのように作ったか、からお話していきます。最近はPHPとかTypeScriptを主体としたサイトが流行りらしいですが、この怠慢野郎風祭はその辺詳しくないので、HTMLを使ったコーディングになります。ただ、それにしても体裁はどうにかしなければならないので、Bootstrapを使い見た目を担保しています。

ちょっと勉強するだけでレスポンシブ対応したサイトを作れるのがこのBootstrap。特に開発環境が大きい画面のPCだとついついスマホのことを忘れちゃうんですよね。Chromeの開発者モードを使って確かめると、テキストが枠からはみ出てしまう事案が発生してしまうケースが起こること起こること。

上記のように「CSSを完全に理解した」状態を作らないためにも、Bootstrapのようなフレームワークは活用していくべきでしょう。まぁそれでもやらかす時はやらかします。
そういえばルビの振り方を初めて知りました。私の名前を初見で読める方はそう多くないのでね……
初回訪問の演出
アクセスしてくださった方はご存じかもしれませんが、初回訪問時にのみ演出が付きます。どんな演出かは見ていただくとして、あれも既存のものになります。
なんか奇抜な演出ないかなぁ、とGitHubをうろついていたら見つけました。非常に使いやすくまとめてあって助かりました。
あとは2回目の訪問以降にあの演出が出ないようにする実装を組み込むだけです。cookieを使うかローカルストレージを使うかで迷いましたが、(一部の地域では)cookieを入れるときは許可するかのダイアログを入れないといけないので、ローカルストレージにしました。
// ページ読み込み時に実行される関数
window.onload = function onPageLoad() {
if (!localStorage.getItem("firstTimeUser")) {
localStorage.setItem("firstTimeUser", "true"); // ローカルストレージに設定
overlay.style.display = "block";
document.body.classList.add('no-scroll');
} else {
overlay.style.display = "none";
document.body.classList.remove('no-scroll');
}
}ページを読み込んだとき、「firstTimeUser」のキーにtrueがあれば、演出に使っている領域を非表示にし、スクロールを許可するといった感じです。
上記を参考に作りました。

ちなみに、もう一度最初の演出を見たい場合はフッターのところにボタンが用意されているので、こちらを押してみてください。
スクロールバー
スクロールバーもCSSで変更できることを最近知りました。デザインをボタンポチポチで作れるサイトがあったので、ここで紹介させて頂きます。

その名も「scrollbar.app」、名が役割を呈していますね。アクセスして、どんなデザインにするかボタンで決めるだけなので、とても助かりました。
お問い合わせフォーム
実はここが一番大変だったポイントでした。一般的にはPHPを使って作るのですが、当HPのWordPressにデータベースを使っているので混在させるリスクや、無料サーバー(追記:現在は有料サーバーに乗り換えています。)を使っている制限からGoogle Formsを使用することにしました。
特に小規模のフォームだとデータベース構築するコストを考えるとGoogle Formsが便利なんですよねぇ。メール転送や、スプレッドシート連携がかなり強力です。
ただ、「外部サービス使ってる」感が強くなってしまうんですよね。iframeで埋め込むとわかるのですが、レスポンシブ対応できなかったり、デザインが不揃いで何とも言えない感じになります。特にiframe内で縦にスクロールできてしまうのがちょっとダサいですね。

レスポンシブ対応に関して、横はwidthを100%にすればいいのですが、高さはそう簡単ではなく、上記の方法を取ったりする必要があったりします。(Google Formsではうまく動作しなかった……)
そんな折にこんな記事を見つけました。
これ見たときは「まさにこれ!」となりました。フォームは自分で作って、データはGoogle Formsに送信することを実現できました。しかもメール転送のコードまで載せていらっしゃった……!

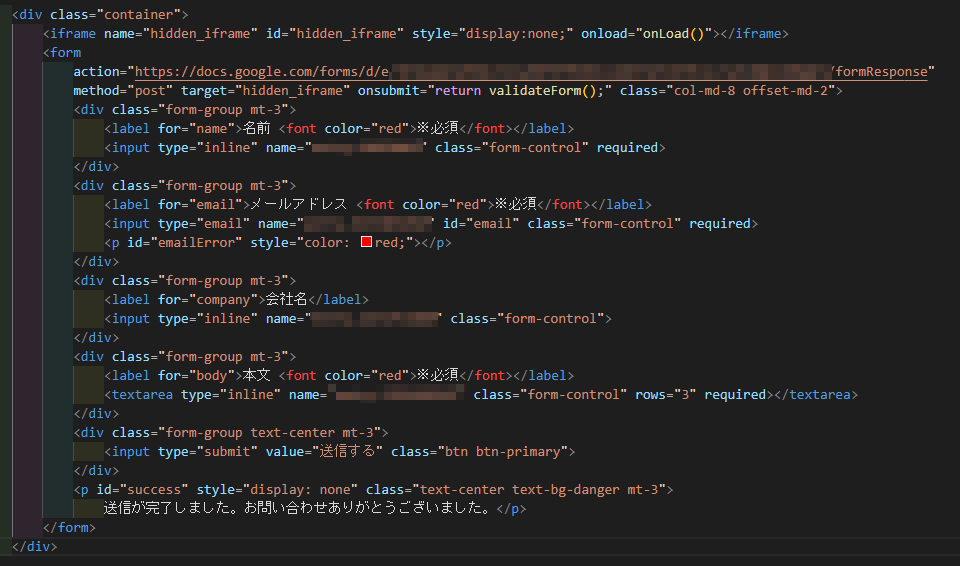
でもって完成したフォームがこちら。裏では……

送信先がGoogle Formsになっています。これは他のところでも使える技術ですね。というかこっちのお問い合わせフォームもこれで実装しようかしら。
最後の仕上げ
友人にサイトが動作しているかチェックしてもらうときに気づいたことなのですが、

サイトのプレビューが出ない!
そう、SNSのプレビューが出なかったんですよ、てっきり私はmetaタグを入れとけばどうにかしてくれるでしょと思っていたのですが、そういうわけでは無いらしいです。
OGPってなんだよ!
Open Graph Protcolの略で、HTMLの要素の一つです。SNSでシェアした際に表示されるコンテンツを制御できます。詳しいことは下記サイトが解説しています。

SEOにも効いてくる要素なので、Web業界で仕事したいなら覚えておく要素ですね(他人事)。

まとめ
ということでなんやかんやありましたが、人に見せられる程度のポートフォリオサイトを完成させることができました。あとは各要素をぐりぐり動かせると面白いので、下記サイトを参考にして追加実装していくとします。


あと役に立ったといえばChatGPTですね。全体を一気に出力してもらうというよりは、「こういう実装ってそもそも可能なの?」みたいな質問をすると、高い確度で返してくれます。もうこれなしには生きていけない……
出力されたコードを確認するのはCodePenが便利ですね。ChatGPTで出力→CodePenで確認のループを回すと学習が進みます。
以上がwebエンジニア志望大学生がポートフォリオサイトを作った話、でした。




コメント