こんにちは、風祭小枝です。今回は私の友人に向けた記事です。みてるか???
サイト作りも様々ありまして、このブログのようなCMSで構築したサイトもあれば、フル/ハーフスクラッチのサイトも存在します。
CMS(とりわけWordPress)の場合はプラグインが出回っているので、あまり専門的な知識がなくてもSEO対策を行うことができますが、個人製作のサイトだとそうもいきません。今回は個人製作したサイトが検索に引っ掛かるようにしていきたいと思います。
この記事で分かること:自分の制作したサイトが検索で出るようにする。
注意点:検索上位に出るための施策は取り扱いません。
まず前提として……
基本的に誰でも見られるように公開したサイトは、googleや他の検索エンジンからクローリングが行われます。つまり何もしなくても、検索に乗っかる可能性があるということですね。
例えば、私の個人的に使用しているページは何の施策も行っていませんが、検索するとしっかり結果に出てきます。
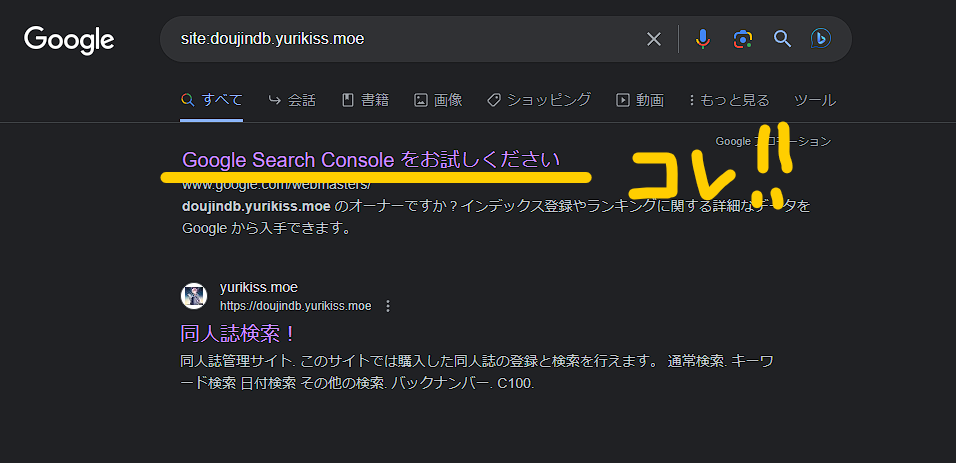
サイトを所有している方は、試しに「site:{your_site}」で検索してみてください。

つまり、サイトを作ったら、何もしなくても検索から閲覧してくれる人はいるかもしれないってことです。
そうは言ってもやらねばならないことはある
前述したとおり、見てくれるひとがいるかもしれない程度のレベルで「○○ 使い方」みたいなクエリで検索結果に出るといいな、レベルのものです。
例えば、私のポートフォリオサイトは「○○ ポートフォリオ」で一番上に結果が表示されます。
今回は漫然にキーワードを入れてアクセスされる、というよりはピンポイントにキーワードを決め、そのキーワードで検索された際は上位に表示されるような施策を行っていきましょう。
metaタグを確認しよう!
HTMLはhead要素にmetaタグを入れると、検索エンジンが正確に情報を把握してくれます。以下が代表的なmetaタグです。
| author | サイト制作者 |
| description | サイトに関する簡単な説明文(100~120字) |
| keywords | サイトに関連する代表的なキーワード |
| noindex | 検索エンジンの回避 |
| nofollow | 検索エンジンの回避 |
| viewport | レスポンシブデザイン、モバイル端末向けの表示調整 |
| http-equiv | 文書全体の制御 |
| og | SNS向けの表示調整 |
| content | タグ指定の詳細内容(具体名、文字コード、テキストなど) |
なお、日本のgoogle使用率は非常に高いので、下記を参照したほうがいいかもしれないです。

これらのmetaタグを適切に設定してあげることで、サイトの情報をしっかり把握してもらうことができます。
もちろん、サイトの質を高めることを忘れないようにしましょう。下記でチェックを行えます。
インデックスを手動で行おう!
サイトは自動でインデックスされますが、手動で行うと何かといいことがあります。
ペライチだとあまり効果がないですが、複数ページを抱えている大規模サイトだと効果は絶大です。どのページがフロントページなのかなどの制御がある程度行えます。
どのように行うかというと、googleにサイトの地図を渡すことを行います。
先ほど、site:{your_site}で検索した方は見たかもしれませんが、「Google Search Console をお試しください」と一番上に表示されたかと思います。

まずはそちらをクリックしてみましょう。

Google Search Consoleを使用したことがない場合は、このような画面が出るはずです。
そうしたら、「ドメイン」の項目のURL入力欄に自身のドメインを入力します。
そうするとレコード設定するように指示されるので、各サーバーのDNS設定から行いましょう。

例えば、Xserverなら下記が参考になります。
登録が終わり、しばらく経つとこんな感じの画面が出ると思います。

さて、ここまでくればあとは1項目終わらせるだけです!
サイトマップを作成しよう!
ということで本題です。サイト構成を適切に把握してもらうための作業をしていきます。
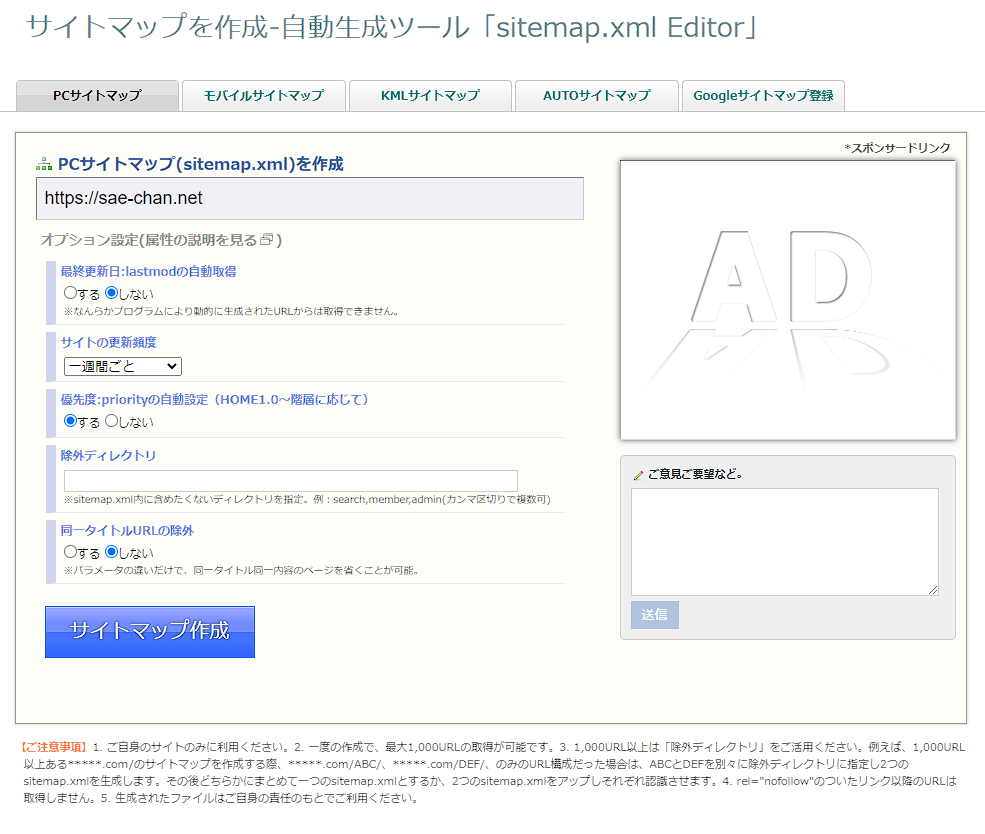
以下のサイトにアクセスしましょう。

アクセスしたら、URLを入力しオプション設定を行います。オプションは特に変えなくても大丈夫かと思います。毎日更新しているサイトなどであれば、サイトの更新頻度の項目を変更するといいかも。
「サイトマップ作成」を押下するとサイト構造を読み取ってxmlファイルを生成してくれます。

そうしたら、ダウンロードしたファイルをサイトのルートディレクトリに配置してあげましょう。
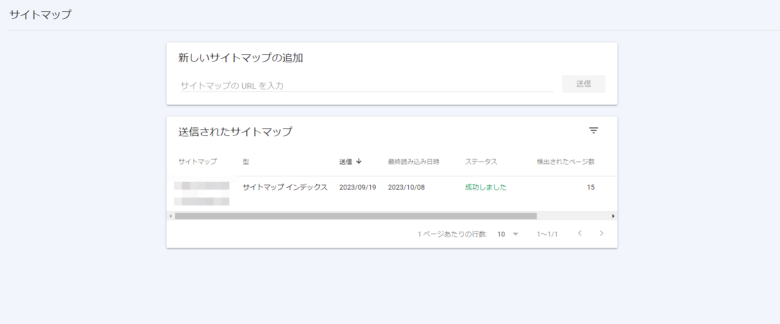
またまたGoogle Search Consoleに戻ってきたら、「インデックス作成」の項目の「サイトマップ」に移動します。

「新しいサイトマップの追加」の項目にURLを入力していきます。
ルートディレクトリにxmlファイルを配置した場合は「https://yourdomain/sitemap.xml」になるはずです。
ステータスが「成功しました」になれば、手順としては終了です。
おわりに
お疲れ様でした。ざっくりとした内容になりましたが、これでサイトマップを登録できると思います。私自身もこの辺の知識は浅いので、もっと勉強しないとねぇ。
もし間違っている情報があればぜひともコメントしていただければと思います。
それでは。




コメント