こんにちは。風祭小枝です。以前にポートフォリオサイトを紹介したのはご存じでしょうか?知らない方はこちらも合わせてどうぞ。
サイトを改修している際に、自身のサイトがどう見られているかを客観的に評価するためにLighthouseというツールを使っているのですが、その評価に気になる点がありました。
Performanceの評価がとんでもないことになっていた
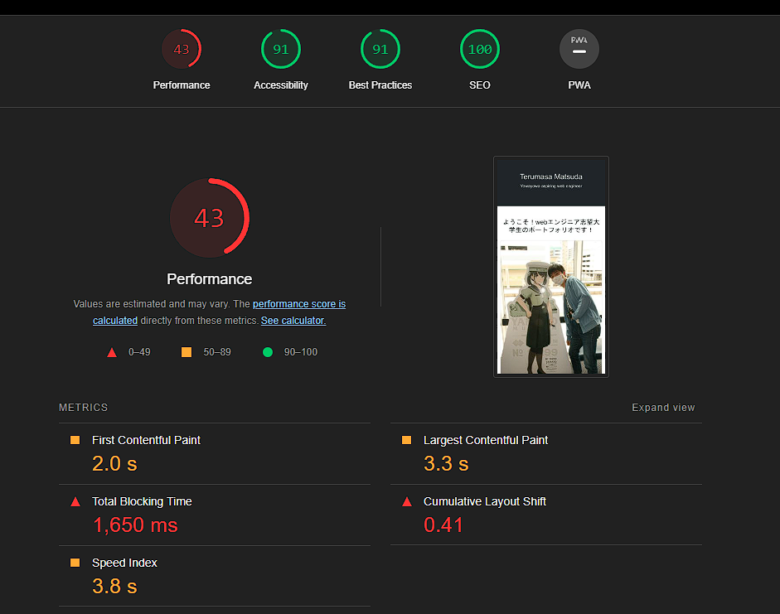
言葉で説明するより、結果を見てもらうほうが早いと思います。

他が緑(=問題ない)のにパフォーマンスだけ黄色どころか赤(=問題大有り)になっていた!
これはマズイ、快適性のためにも早急に対処しなければ。(採用担当者の方に指摘されたらマズイ)
原因を探ろう
Lighthouseは親切で、どうしてそうなっているかを教えてくれる機能があります。

OPPORTUNITIESの項目が原因を表しています。一番上の
Reduce unused JavaScript、つまりいらないJavaScriptを削除しろってことですね。これは楽そう、技術的に対処しやすくて助かったワ。
JavaScriptを削減しよう
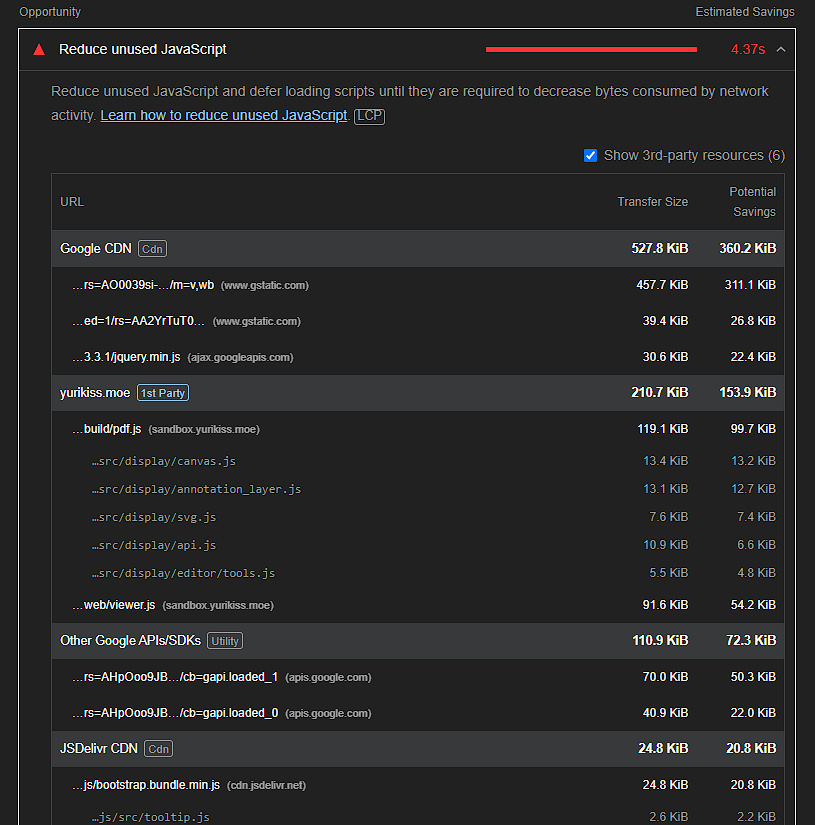
さて、それじゃ詳細を見てみようかな、と内容をみてみると……

CDNばっかじゃねーか!楽とか言ったやつ出てこい!(即落ち2コマ)
え、これどうすればいいんだ……?なくてはならないCDNが足を引っ張っているとは想定外だった……
もっと詳しく探ってみよう
とにもかくにも、どの程度いらない通信量が発生しているのか見ることにします。

View Treemapというボタンを押すと……

このようなツリーマップにしてくれます。左上の赤色が原因だとすぐわかりますね。
https://www.gstatic.com//apps-fileview//js/k=…省略…どうやら上記が原因らしいです。なんのコードか調べてみましょう。
このドメインって……
調べてみると、このドメインはgoogleのものらしいです。機能としては、静的コンテンツを効率的に読み込むためにする機能らしいのですが、なんで効率的に読み込むことを目的としているのに速度が落ちるんだ?
ちなみに、Lighthouseはgoogle製なんです、でもって原因もgoogleと。なんじゃこりゃ。
しかも、これの厄介なところは自分でどうにもできないというところ、googleのサーバーにキャッシュされてるのだとか。マジかよ……
結論としては……
最大の原因はgstatic.comというサイト読み込み最適化が原因。自分でどうこうすることはできない(らしい)。
大人しく別の要素を対応していきます……




コメント