Welcartは使いたいけど、テーマが……といった場合や、Cocoonで作ったサイトにWelcartを搭載したい人は一読する価値があるかも
ひょんなことからWelcartを扱うことになった
私の所属している研究室の教授がサイドビジネスでガジェットを販売しているのですが、その改修のお手伝いをしている時期がありました。
Welcartの使い勝手は良かったのですが、使用していたテーマの使い勝手が悪く、テーマを変えようという話になりました。私自身はCocoonと親しみがあったので、教授のサイトもCocoonにすることにしました。
ただそこで出てくる問題がWelcartがCocoonに対応していないということでした。CSSがうまく当たっていないので、使いづらい状態になります。
実は数ステップで解決できる
突貫工事にはなりますが、意外と楽に解決ができます。
まずはじめに、Welcartのテーマをダウンロードします。導入までの手順は環境差等あるので、各自で調べてください。

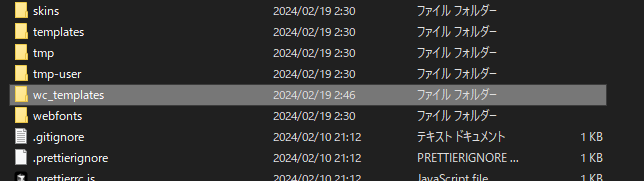
「welcart_basic」のフォルダ内の「wc_templates」をコピーします。
そのデータを「cocoon-master」直下に張り付けます。

これでWelcartのプラグインが正常に解釈してくれるようになります。

あとはCSSを自分で調整していけばCocoonに溶け込ませることができます。

おまけ
カートの中が常にわかるようにすると便利だということで、カート内が見えるようにするウィジェットを作成しました。ショートコードで召喚できるようにしています。
//カートウィジェット用ショートコード
add_filter( 'widget_text', function( $ret ) {
$php_file = 'cart_widget';
if( strpos( $ret, '[' . $php_file . ']' ) !== false ) {
add_shortcode( $php_file, function() use ( $php_file ) {
get_template_part( $php_file );
});
ob_start();
do_shortcode( '[' . $php_file . ']' );
$ret = ob_get_clean();
}
return $ret;
}, 99 );これがカート内ウィジェットのコードです。cart_widget.phpで保存します。
<table cellspacing="0" id="cart_table">
<tbody style="text-align: center;">
<?php
$cart_rows_html = usces_get_cart_rows('return');
// 正規表現を使用して指定された列を削除
$cart_rows_html = preg_replace('/<td class="num">.*?<\/td>/', '', $cart_rows_html);
$cart_rows_html = preg_replace('/<td class="aleft productname" data-label="商品">(.*?)<\/td>/', '', $cart_rows_html);
$cart_rows_html = preg_replace('/<td class="aright subtotal" data-label="金額">(.*?)<\/td>/', '', $cart_rows_html);
$cart_rows_html = preg_replace('/<td class="stock" data-label="在庫状態">(.*?)<\/td>/', '', $cart_rows_html);
$cart_rows_html = preg_replace('/<td class="quantity" data-label="数量">(.*?)<\/td>/s', '', $cart_rows_html);
$cart_rows_html = preg_replace('/<td class="action">(.*?)<\/td>/s', '', $cart_rows_html);
$cart_rows_html = preg_replace('/<img(.*?)width=["\'](.*?)["\'](.*?)>/', '<img$1width="100%"$3>', $cart_rows_html);
echo $cart_rows_html;
?>
</tbody>
<?php
$total_price = usces_total_price('return');
// usces_crformが返す値が0の場合はテーブルを非表示にする
if ($total_price != 0) {
?>
<tfoot>
<tr>
<th scope="row" class="aright">
<?php esc_html_e('total items', 'usces'); ?>
<?php usces_guid_tax(); ?>
</th>
<th class="aright">
<?php usces_crform($total_price, true, false); ?>
</th>
</tr>
<tr>
<th colspan="2">
<a href="<?php echo home_url('/'); ?>usces-cart">カートへ進む</a>
</th>
</tr>
</tfoot>
<?php } else { ?>
<tfoot>
<tr>
<th>カートに商品はありません。</th>
</tr>
</tfoot>
<?php } ?>
</table>うまくいくと以下のような感じになります。


まとめ
普段phpを全く書かないので、手探りでの作業となりました。結構骨が折れました。
基本的にはWelcartのリファレンスを読みながら作業することになるかと思います。正直有料のテーマを買った方が幸せになれるかもしれません。どうしてもCocoonを使いたい方向けの内容でした。
それでは。


